什么是 Material Design:这是谷歌提出的一套集合视觉、交互和前端的界面设计规范,其目标有两点,一是用视觉形式囊括经典的设计原则,并将将前沿创新和技术可能展现出来,二是以移动端为基础,将所有尺寸、类型的设备统一起来。
在触屏为主的时代,悬停状态要慢慢淡出舞台
不论是下拉框、按钮、隐藏菜单……, Material Design 要么完全摒弃了鼠标悬停状态,要么就只把悬停状态看作一个无关紧要的视觉反馈。我虽然对悬停效果有些不舍,但也不得不承认,未来是点击和手势的时代,悬停已经在慢慢淡出舞台的路上了。
永远不要以为用户的设备尺寸是你可以预期的
尤其是那些用大屏的设计师们,不要有侥幸的心理认为在你的屏幕能完整显示的一页,在用户的设备上同样不需要滚页。在设备越来越多样化的未来,滚动条将不是一种选项,而是一种自适应。所以,永远要让页底的控制按钮浮起来,以适应过矮的屏幕。

阴影的目的不是美观而是纵深
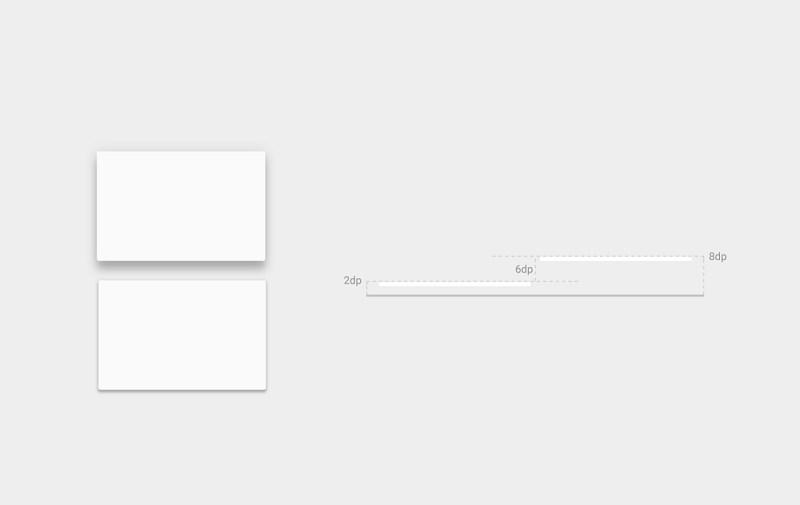
谷歌向来强调层级概念,这也是它与苹果相差较明显的一点。 Material Design 认为,界面不只是平面的,元素之间也可以有纵向的高度差,那么体现这个高度差的方法,就是阴影。 Material Design 的纵向尺寸和平面尺寸都用同一单位(dp),并统一了不同纵向高度所对于的阴影样式。于是,便创造出了一个层级为堆砌起来的三维世界。

为了易用而确定尺寸
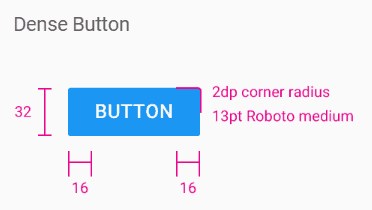
界面布局和元素的尺寸究竟是该交互来定还是视觉来定,这是一个争议性话题。我个人认为,尺寸还是应该先从交互开始,视觉设计如果从美观上考虑有别的想法,可在此基础上进行讨论修改。因为界面的存在意义不是为了好看,而是为了使用。元素过小、过大、尺寸不统一都会影响到使用,所以这些东西都是交互必须要考虑的。 Material Design 给出了一个32dp(0.508mm)的尺寸限制,规定最小尺寸的按钮和标签都有这么高,以保证触屏的使用舒适度。

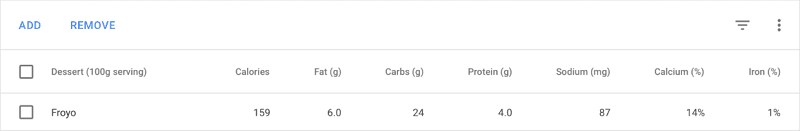
隐藏与否取决于必要性,而非空间是否足够
我承认并且反省,直到昨天,我的做法都是将所有可能用到的东西都摆在界面上,发现看起来过多或放不下时,才将部分通过“更多”图标等方式隐藏起来。这样做来其实有很多问题,如果用户的屏幕足够大,那么是不是什么东西都不用隐藏了?当然不是这样,无论界面空间多充足,人的注意力都是有限的。所以 Material Design 主张只将必要的元素(也许只是一两个)展示出来,其余的全部隐藏。

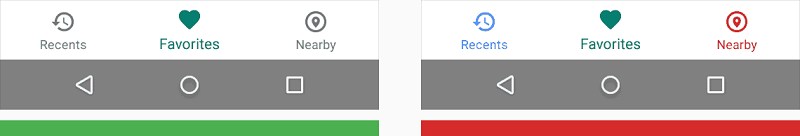
慎用色彩
不知道这是不是又算不小心踏入视觉设计的领地了,色彩确实又是另一个需要视觉设计和交互设计共同探讨的话题。很多时候,增加一个色彩或者不增加,对美观并没有什么很大的影响,如果是这样,那么最好不要增加。世界顶尖的设计公司对色彩都是相当吝啬的,因为界面存在的意义是使用,而为色彩越多,对用户的干扰越大(可拓展性和品牌识别性也越低)。

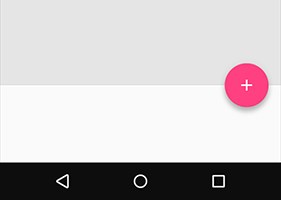
让真正重要且唯一的东西打破既定框架
交互设计如果做的随意了,结果会很糟糕;但是如果做得严谨了,有时候会变得很无聊。我们是可以找到一个突破点,做一些不一样、打破格局的东西的,但是这个东西必须是真正重要且唯一的东西。这个很好理解,如果只有一个东西不一样,那么画面会很有趣,但是如果所有东西都不一样,就会很混乱了。Material Design 的圆形悬浮按钮就是一个真正重要且唯一的东西。

弹出框没必要多复杂
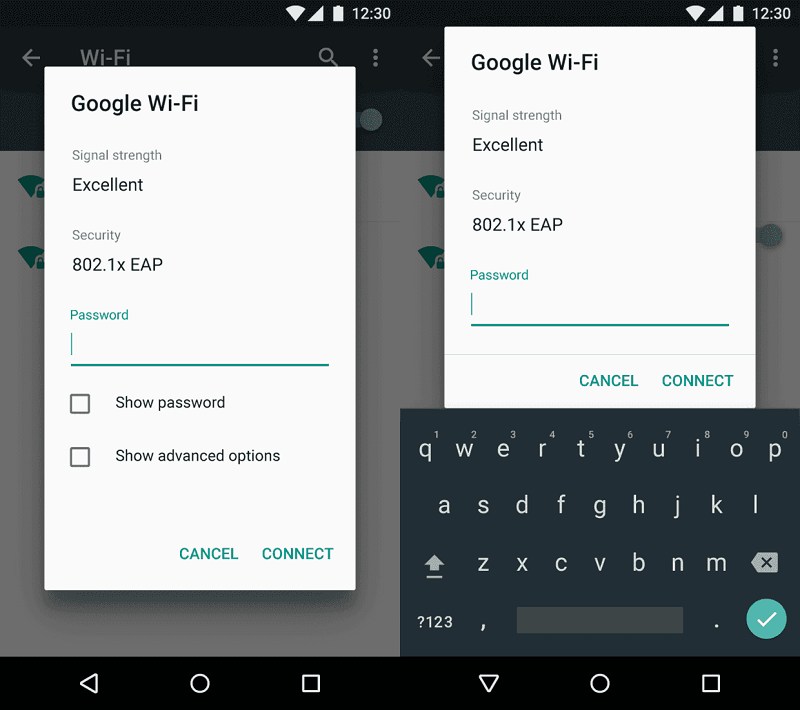
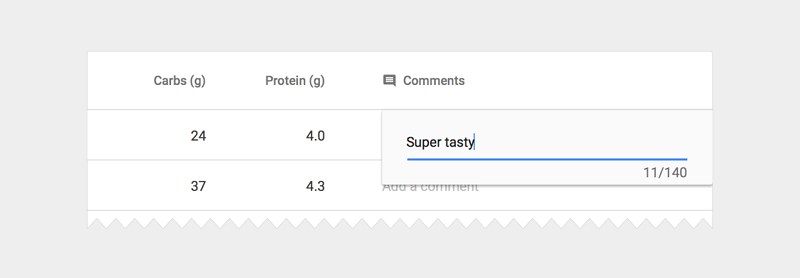
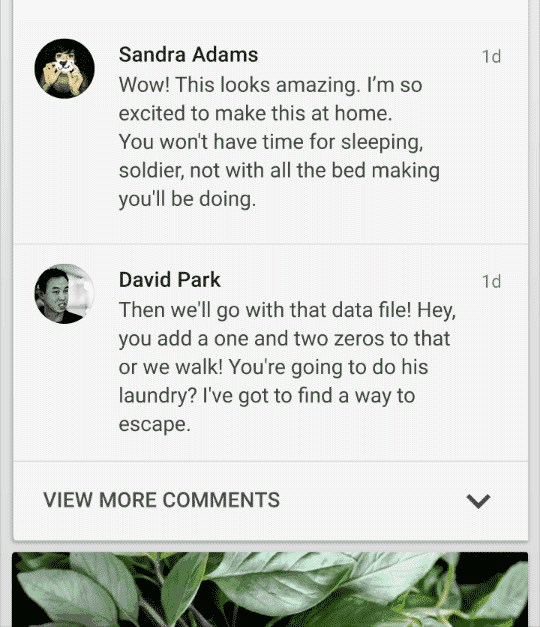
我从没仔细看过弹出框的标题是什么,虽然我知道大部分弹出框都有标题。很多人如果发现弹出框没有右上角的“×”会抱怨,但实际上他们根本不需要那个“×”,谁都知道在方框之外点一下弹出框就消失了。 Material Design 对弹出框的运用很灵活,如下图这种情况,弹出框的用处只是增加一段评论而已,那么干脆将标题、确定按钮和取消按钮都去掉,这样使用起来反而更加顺畅了。

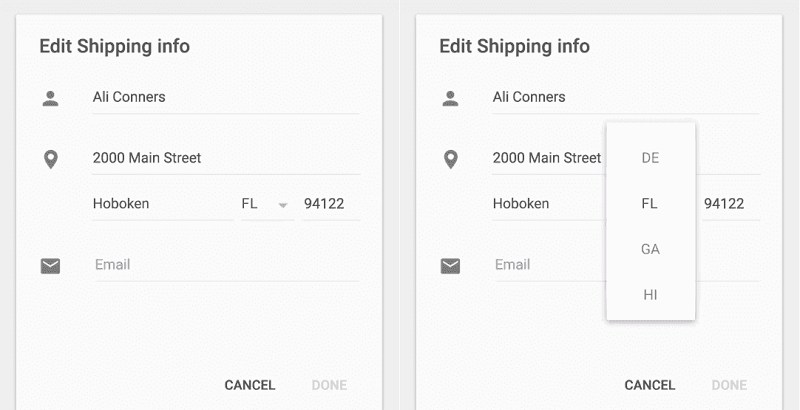
不是视线追踪元素,而是元素追踪视线
做设计时应该认真考虑甚至计算用户的操作步数和移动距离。光是这些也许还不够,最好是连视线移动都能够尽量避免,因为二次聚焦也是需要时间的。上面那张图中,弹出框上的文本区域与弹出框下的评论区域是重合的,这样设计就避免了用户多次移动视线。 Material Design 把视线追踪也运用到了下拉框上,点击下拉框区域后,选项框完全覆盖之前的下拉框区域,并且按顺序排列的选项会自动滚动,让默认选项的位置刚好在之前的下拉框区域之上。

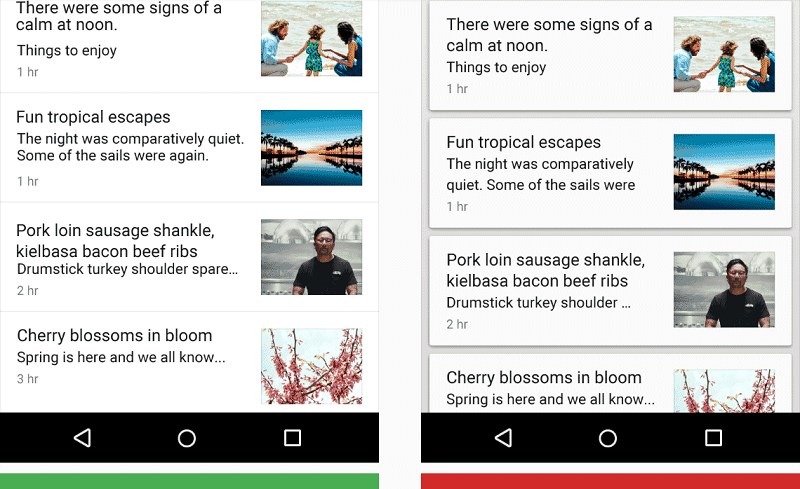
慎用卡片
自从iPhone把圆角阴影炒火了之后,在很多地方都出现了滥用情况,这几年“卡片式”盛行,隐有愈演愈烈之势。 Material Design 主张将卡片做成明显的圆角,结合纵深感较强的阴影,这样就能够跟其它区域区分开来。但是在信息密集的地方又不提倡使用卡片,因为卡片的边框会对注意力造成干扰。

让信息碎片化
我们看任何东西,都很少会老老实实地完整阅读。在纸上看书的时候,我们往往通过不断地扫视、翻页来寻找自己刚兴趣的内容详读。在浏览网页时,我们也希望能够一眼在界面上扫到自己感兴趣的内容,然后再深入研究。所以,设计师通常只需要抛出一些“引子”,用户如果感兴趣,就可以顺着这个引子寻找到他们想要的东西。所有信息展示应该碎片化,注重丰富而不是完整。

上课模式:倍杰电脑学校所有课程采用一对一教学,随到随学,学会为止的上课模式,以学员为根本,以就业为导向,毕业推荐就业!免除学员的后顾之忧!
倍杰课程有包含:CAD制图、办公软件、室内设计、平面设计、UG三维造型编程、solidworks三维设计、PLC编程、青少儿计算机编程等。
张家港倍杰电脑培训学校专业专注电脑软件课程培训15年!
地址:张家港长安南路49号西城大厦4楼(市区医院往北20米)