我们人类千人千面,但怎么长都不会偏离骨骼。因此,保持了内在的坚固恒久性,外表就一出戏,相对自由式的进行视觉想象编结。布局排版说来很容易,无非就是整理好网页的元素清单,然后一一放上版面即可。其实就因为自由搭配的方式千差万别,我们总为最好解决方案心悬一线,其实最后的结果又马马虎虎。
没有边界
一段文字和一张图片,甚至一个图标……在你进行布局的时候,由于你的素材并不是立刻手到擒来,你的布局总是喜欢用一个个矩形来代表一段文字或一张图片,这本没有错,但这个做法也会让你陷入“框架陷阱”。
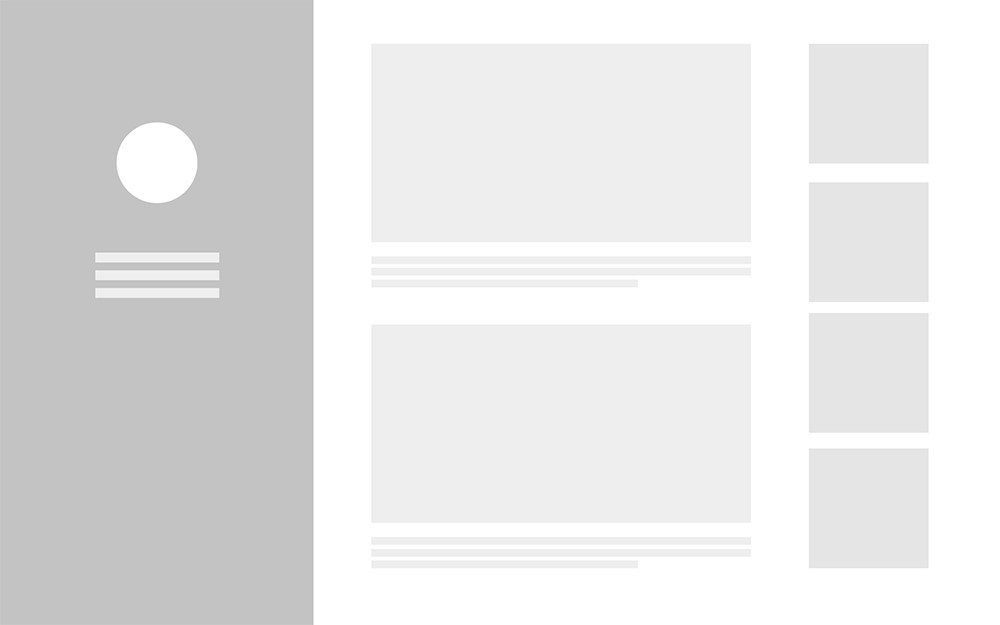
就像这样一个布局,只是画出了一个大致的框架图,也许你只是想说这只是框架,因为设计规划前期很多素材还并不完善。

然而,很有可能你就会因此而将页面设计成这样

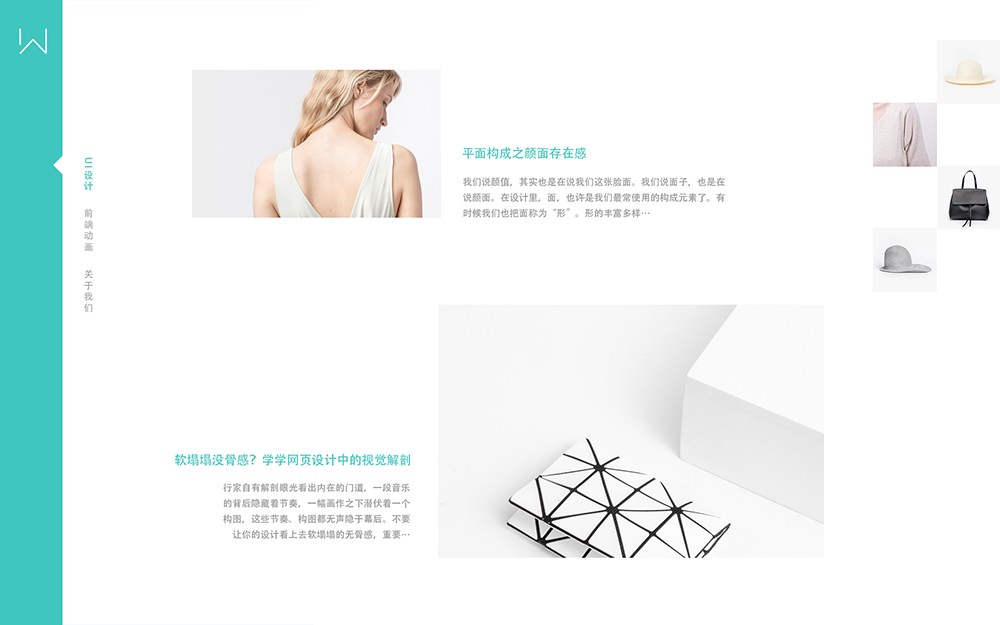
当然,你会说这样其实并没有什么不好,因为几乎我们所有看到的扁平化网页都是这个样式,但可以肯定的是,这个网页并没有多少呼吸的空间,整个网页都被信息所填满,如果稍微改变一下布局的元素大小和位置,其实就会展示出不一样的版面效果(下图),而很显而易见后者的排版是更为灵活的。

边界所造成的局限就是你的思维,你将会习惯在这个框架内去思考解决方案,如果你想要躲过这个陷阱,就是学会越过框架去思考。就算你做好了框架,也要认识到这不过是一个前期的不确定方向的试探,你完全可以改变框架的构造。
很多设计师自诩为美术民工,而觉得自己离艺术家这个范畴越来越远,其本质的差别就是,工匠只是重复一项劳动,在创造之前它就已经知道了目标。比如设计网页前,已经知道最终网页做成什么样,那么你的工作就仅仅是按部就班完成每个元素的对齐工作。而艺术家则是在事前并不知道结果,往往是一步一试探去寻找更加有效的解决方案,艺术创作类似于一种冒险。设计师其实是取乎其中,也就是两个身份兼有的理想结合。
创造焦点
这么说也许有点夸张,但任何一件好的平面作品,一定是有焦点的。就像我们谈到过,十字准星型的视觉结构习惯将焦点置于中心位置,要制造一个焦点的办法有很多,简言之,就是制造冲突。想象你在一个人群稀疏的大厅,突然有两个人高声争论什么,这时引起了几个人围观,这个情景就在原本安静的人流中制造了一个关注焦点。同样,在视觉领域也是如此,利用对比冲突应该是一种最有效的制造焦点的方式。
对于焦点的认识我们也不应局限于是一个“点”,它是一块正吸引你的视线所投射的区域。它还可以分为实焦点和虚焦点,实焦点是在虚焦点之上更为精准的投射存在。
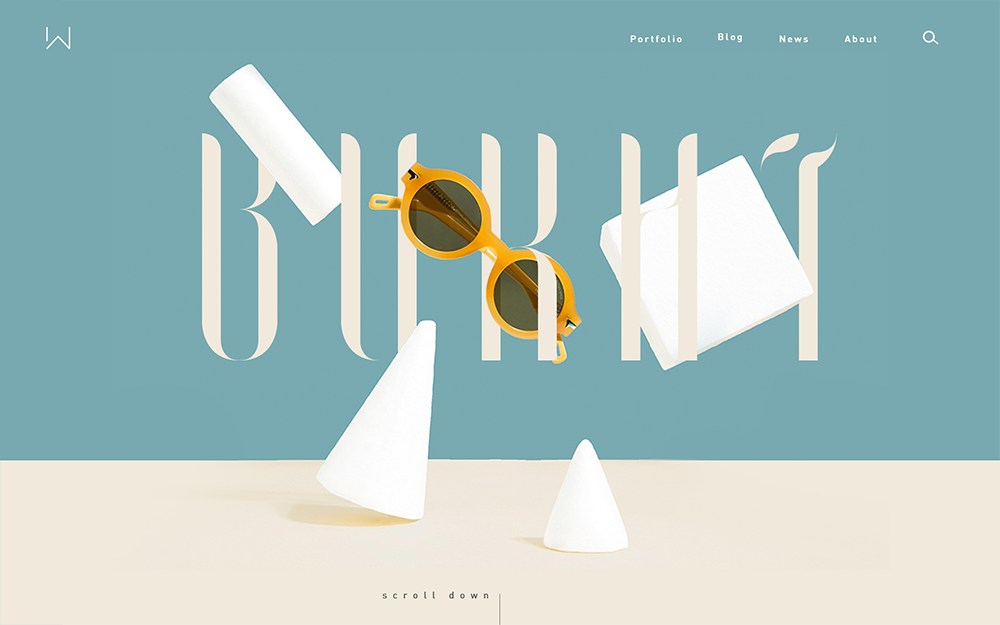
这个页面设计中,字母与静物交相融合的区域位于正中,成为虚焦点,而利用色彩的对比,那副黄色眼镜又从虚焦点的区域突出出来成为实焦点

除了色彩,其他任何属性都可以经由对比形成焦点,这时你要做的,就是注意焦点不应太多。也因此,除了焦点以外,设计中的其他元素都要保持一种相似性。
这里我们总结一下能用于进行对比属性,这些属性之间形成的对比越大,冲突越大。
-
空间:充满-空置、积极活跃-消极被动、前进-后退、近-远、二维-三维、封闭-开放
-
形式:简单-复杂、美-丑、抽象-具象、清晰-模糊、几何形式-有机形式、直线-曲线、对称-非对称、完整-破碎
-
结构:井井有条-混乱无序、排列成序-随意放置、衬线字体-无衬线字体、机械-手工
-
纹理:细-粗、平滑-粗糙、反光-哑光、滑-黏、锐-钝
-
位置:顶部-底部、高-低、右-左、上-下、前-后、有节奏-随意、单独-分组、接近-远离、中心-边缘、整齐排列-互不关联、内-外
-
方向:垂直-水平、垂直线-对角线、向前-向后、稳定-活动、内聚-分散、顺时针方向-逆时针方向、凹形-凸形、正体字-斜体字
-
尺寸:大-小、长-短、窄-宽、扩大-收缩、深-浅
-
颜色:黑色-彩色、亮-暗、暖色-冷色、明度-暗度、天然-人造、饱和(深色)-无色(素色)
-
密度:透明-晦暗、稠密-稀薄、液体-固体
-
重力:轻-重、稳定-不稳定
(摘自《平面设计原理》一书)
设计师在做设计时,其实并不会将这些规范提前设定在大脑中,而是经过经验的积累而形成一种潜在的直觉,这份清单的意义并不是需要你记下它,而是浏览完后,在设计的任何场合的提醒。比如一份作品完成后,可以看看究竟焦点是否足够吸引,哪些元素需要进一步调整。
焦点突出的前提是非焦点区域的元素尽量保持一致。制造冲突似乎手到擒来,但是要保持一致却需要步步为营。
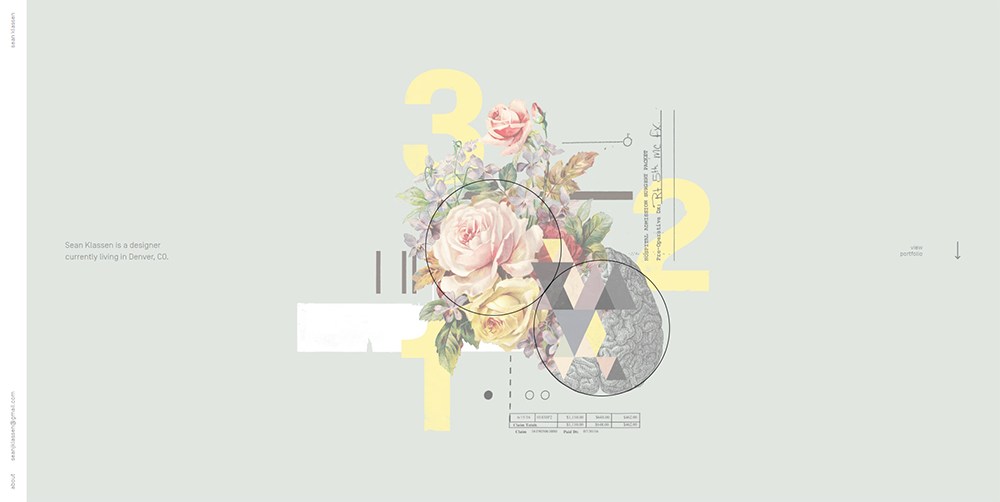
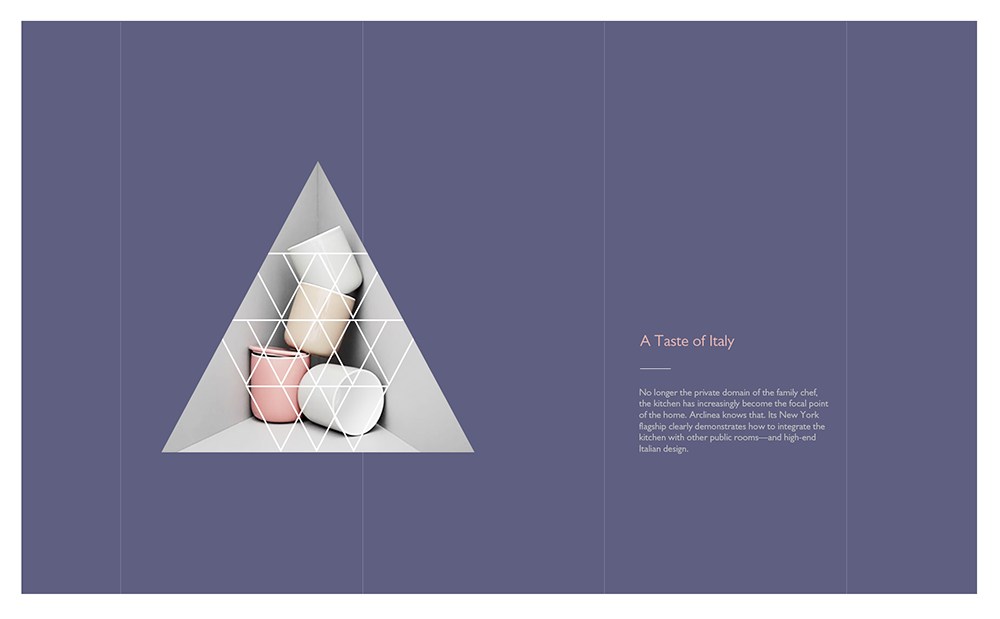
例如下图页面正中的图案也是整个页面的焦点所在

可以看到虚焦点区域是这个由手绘花朵、几何图案数字以及其他手绘图案组成的这个图案几何体,实焦点却是落在了最大的手绘花朵上。这时,手绘花朵的有机与相邻的几何形有了一个对比,这就是几何形式与有机形式的对比。

最大的实心花朵的尺寸大小刚好和右下方手绘的大脑的尺寸相同,而它们之间也存在色彩与无色彩的对比。

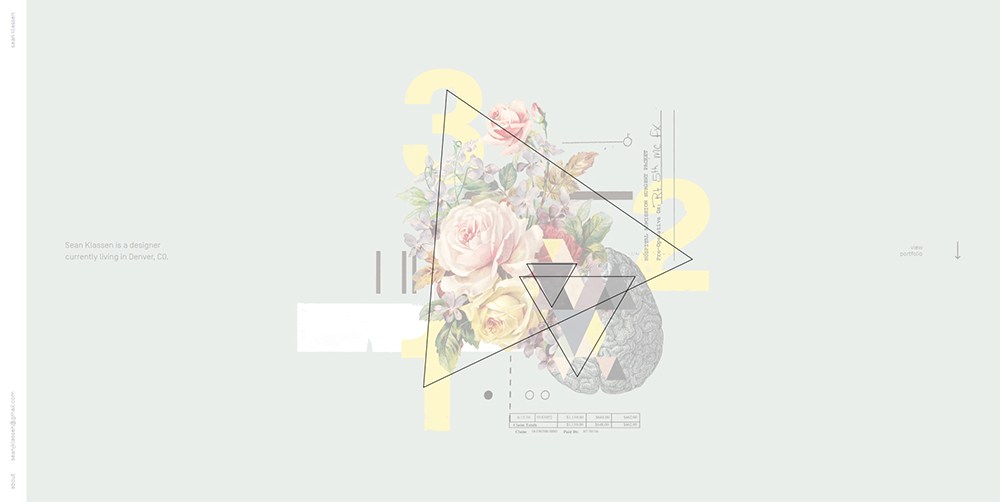
三角的几何形与数字的位置刚好都是三角。再仔细观察整个彩绘花朵的材质和图中的几何形以及数字的材质都相同,而与手绘的大脑的绘画材质有明显的差别,它们彼此间相互对比,而彼此又有统一。

经过分析观察,一个焦点的构造也没有想象那么简单。如果把对比和统一看作一个天平的两极,那么所有元素间的关系都是在它们之间取值,此消彼长最后达到平衡。这完全可以看作是一种力学。
如果你的画面中元素越多,越需要你加强整个画面的统一的力量。
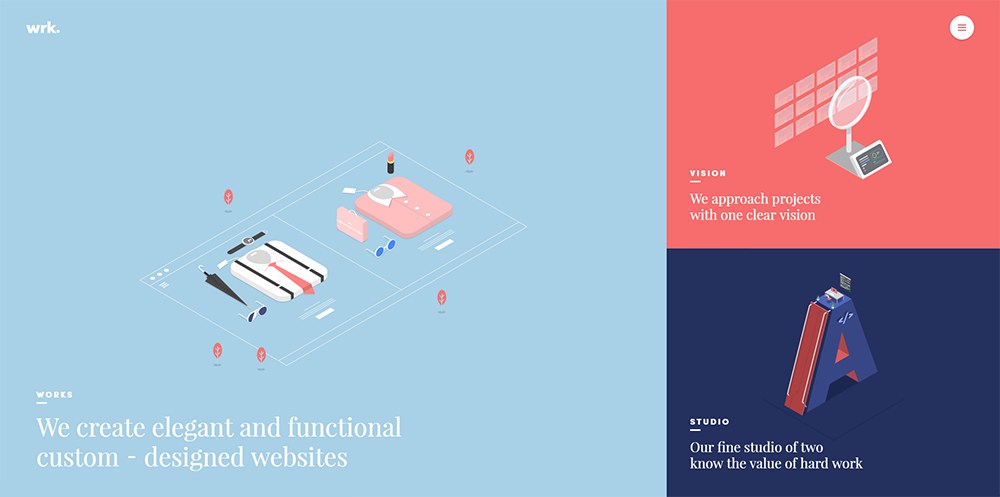
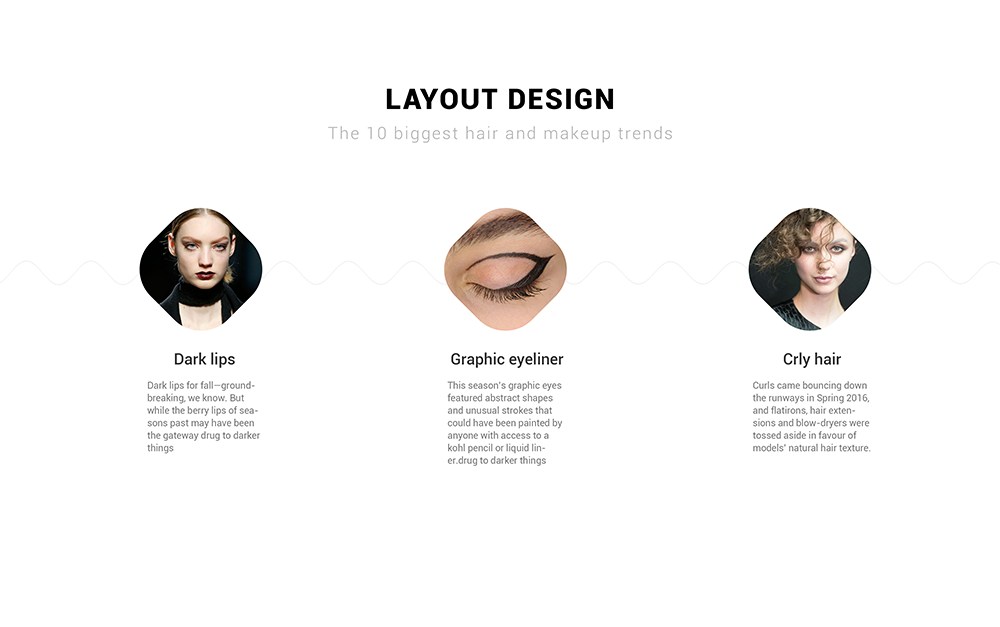
下面这个设计是由许多小插画所聚合的一个页面,一不小心就陷入凌乱,而设计师将这些插画分为三块内容,每块内容用背景色分区,形成三个矩形,这是形状的统一。这些插画的材质和风格也统一,同时插画的物体所展示的方向也都是往斜下方,也形成了一种统一。因此,你可以看到这个画面的对比的力量相对较弱,焦点是左边的矩形这一点没有人怀疑,而这个焦点里的插画可以看到是一件男士衬衫和女士衬衫,男女用品的形成了对比。这个对比相对而言并不十分强烈。

保持比例
说起比例,难免和数学公式扯上关系。其实,简单一点来看,我们完全可以把比例看作一个视觉的原子单位,一切位置、大小的关系都以这个原子单位为标杆。
比如我确定一个原子单位是50px的正方形,那么以这个矩形为基准来创作一个图形,这个图形就是又这个正方形所搭建的,有点类似我们玩的拼图游戏。

加入了50px的网格线后你就会明白它们正好合乎原子单位的比例

以上说明了比例这件事,无论是一比三还是五比二,其中的道理都是从这个原子单位衍生过来的。在网页设计中,为了保持比例可以采用网格作为辅助线。在Photoshop中可以任意设置网格的大小,网格的大小最好能和你的文档成比例关系。比如你的新建文档宽度是1600px,那么网格可以设置为80px或者160px等。根据网格线进行大小尺寸和位置对齐,网格线越小,最终的结果也就越灵活。但也要注意网格如果太小其实就并没有发挥太大的作用。
比例会让你的网页设计形成某种看不见的稳定感,每个元素恰如其分的表现在所应该出现的位置,如果你选采用对称的布局,由于对称本身就具稳定性,因此,网格在非对称的布局中发挥作用更大。
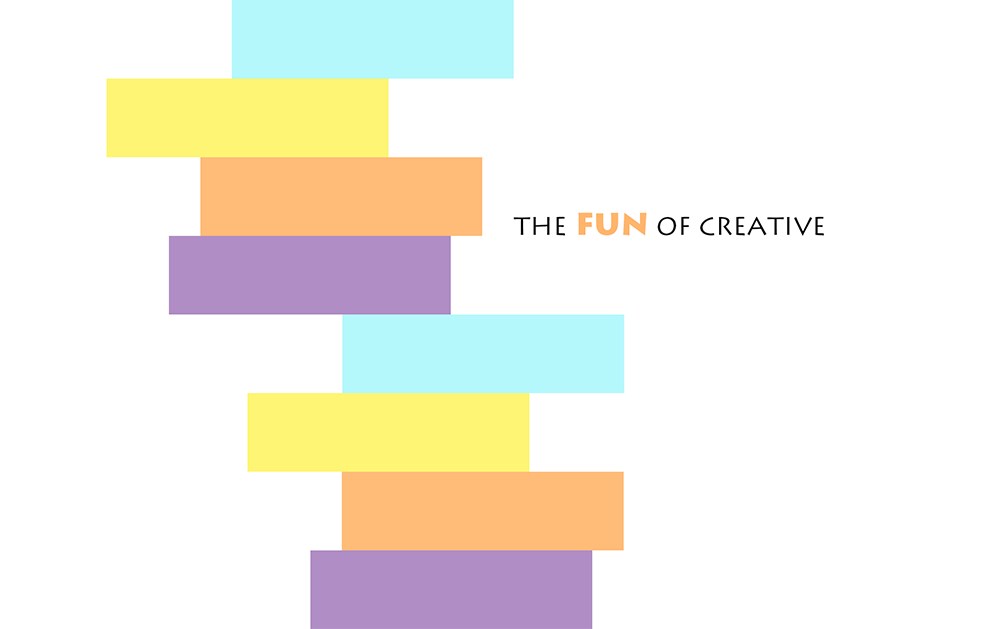
下面这个表现叠叠乐游戏趣味的设计就是采用网格才能让每个色块各得其所。它的不对称布局随时给人一种倾塌的紧张,更需要背后有比例的支撑。

魔幻几何
网页布局几乎都是由几何构成的,加之显示屏本身就是矩形,因此在布局时最常用到的也是矩形。
矩形
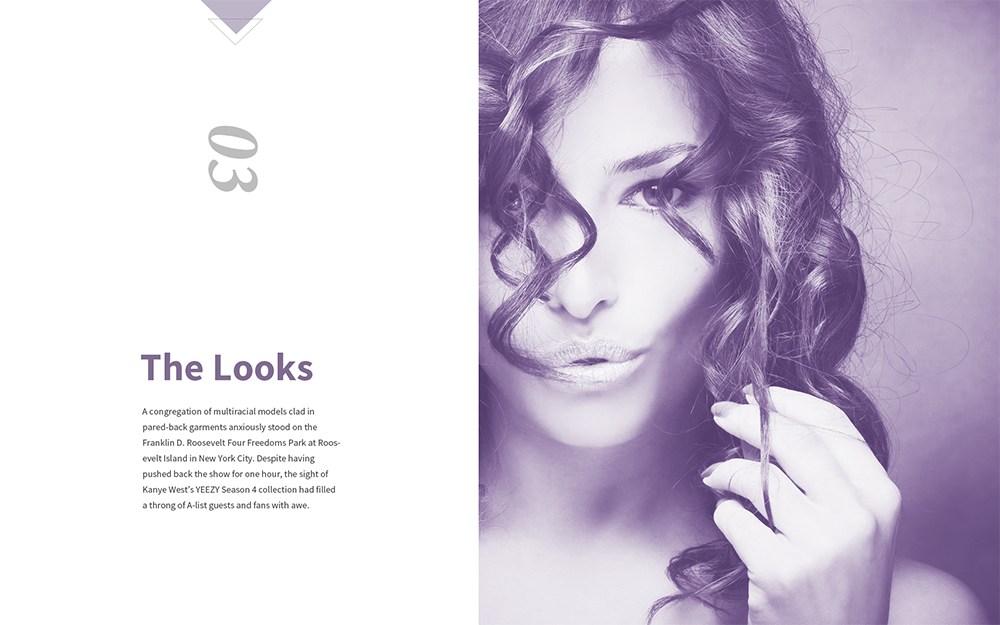
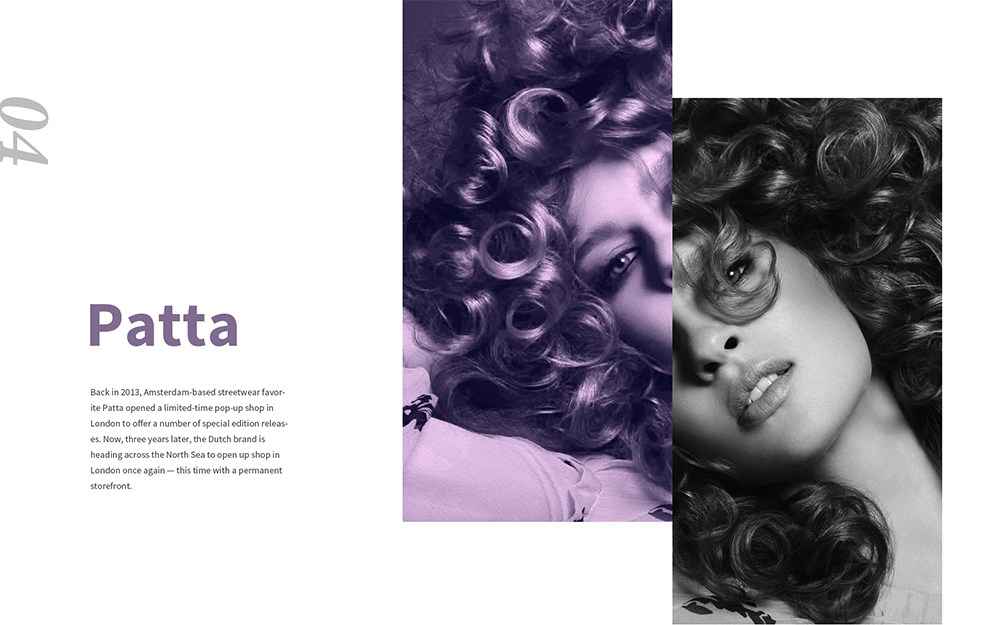
给人以稳重、踏实、秩序之感,因此,比较予人一种信赖。在网页设计中,不仅可以将图片设计为矩形,文字段落也可以为矩形。如下面的例子中左文右图的版式的图文分别都为矩形


作为矩形,还有直角矩形和圆角矩形之分,这两种矩形分别传递出不同的感觉,圆角矩形相对没那么尖锐,它往往更柔和圆润。
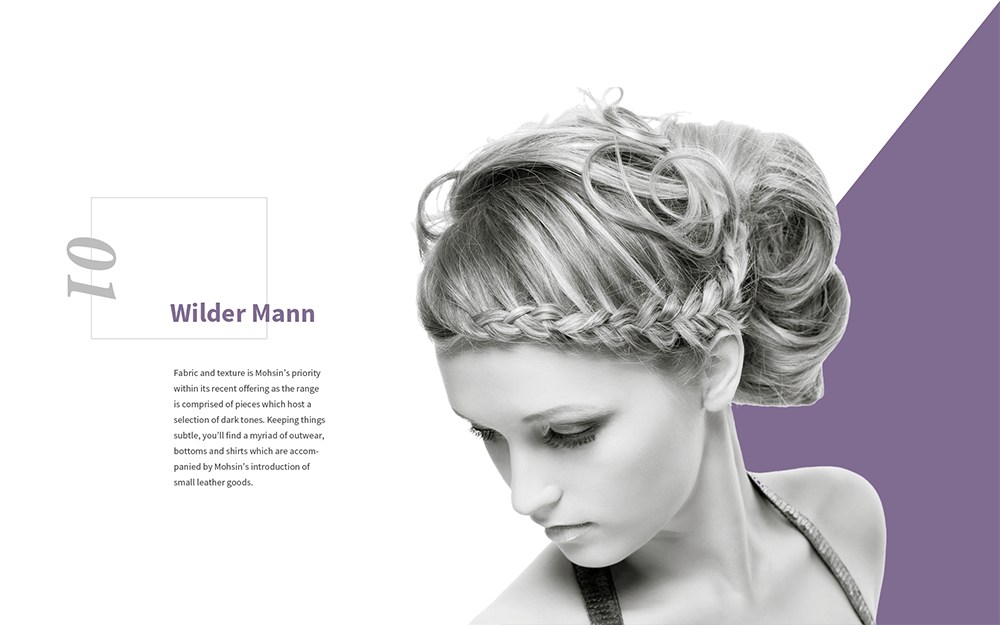
除图文以外,还有作为色块所出现的矩形,一般为强调视觉重点所用。如下面例子中左边的矩形方框用于聚焦文字段落

三角
三角有一种稳定性,因为关于三角最多的联想是一座山或金字塔,这种结构本身就能抵抗外在环境的侵害。你的潜意识会把一个正三角看成一种庇护。三角形的力量上的稳健感觉常常用在建筑等有着人工痕迹的领域。

三角的出现所呈现的稳定人心的气场不应被干扰,因此,以三角作为图片出现时,它就是全场的焦点。当然,如果仅仅作为图案出现的三角例外。这也表现出三角形的某种霸气和孤立。
由于三角其实也是矩形的一半,因此用三角形来引申出矩形的意向,经过巧妙地构图安排,同样可以发挥矩形布局的效果。
圆
圆是完满,也象征着周而复始,可以说圆是很东方风格的符号元素。圆有一种柔性的豁达,因此它比起三角的尖锐来说力量感稍弱,而显得更为活泼。如果你的页面中充满圆点,无疑,这个页面势必让人联想到这是以儿童或少女为受众的网页。
圆的魅力在于圆融,所以它能和在任何版式中都适用,而且它也能形成一种聚焦

因为我们对于圆有种流动性,因此,它并不具备稳定这样一个特征,在布局上如果采用圆进行布局,在它四周的布局表达都会受到影响,因此,在圆形的使用上我们都需要进一步改良。比如保持圆形的尺寸不易过大,因为过大的圆形容易挤压本身屏幕的边缘线,对四周产生一种压迫感。
在利用几何进行布局设计时,往往文字段落都是用矩形版式居多,这样也就是说在配图以及图案造型时需要利用几何本身的魔力进行排版。其实自然界本身的结构都可以简化为几何造型,甚至一张图片本身就带着几何造型的特征。因此你可以将图片内容本身和几何结合起来运用。
有些几何造型并不单纯,比如矩形经过倾斜角度就变成了平行四边形。两个三角形相叠加就变成了六角星形。四边形多增加一个边就是五边形,依次增加就变成了多边形。几何间经过巧妙地组合还能形成新的造型,这几乎让几何拥有了无穷无尽的魔力。
如本例中将角变圆后,图形的尖锐感没有了,给整个图形增添了一份灵动

后记
灵动本身是一个极富感染力的词汇,也许源于此很多人以为这就需要煞费苦心,其实往往越用力越欲速而不达,只要明确了设计的目标,你就只需要跟随目标而进入过程。这里不得不提及,很多看似简单的可操作性的技巧都未必能真正帮到你,比如“运用黄金比例就能获得最佳效果”“非对称布局一定比对称布局更具动感”“一个页面的色彩不得超过三种颜色”“字体用蓝色阅读体验不佳”……类似这样的经验总结之所以会误导你的原因,并非它本身不正确,而是由于它并没有为初学者提供一个外部环境,他们只给出了基于他们设计现场里出现的问题的解决方案,而换个环境就未必适合你。
设计最好玩的是,永远没有标准答案。一件即使被称为大师的杰作也等待有人能突破它,或许我们也应该放弃“突破”这个竞技式的思维表达,而应该说,不同的人应该演绎不同的风格。
上课模式:倍杰电脑学校所有课程采用一对一教学,随到随学,学会为止的上课模式,以学员为根本,以就业为导向,毕业推荐就业!免除学员的后顾之忧!
倍杰课程有包含:CAD制图、办公软件、室内设计、平面设计、UG三维造型编程、solidworks三维设计、PLC编程、青少儿计算机编程等。
张家港倍杰电脑培训学校专业专注电脑软件课程培训15年!
地址:张家港长安南路49号西城大厦4楼(市区医院往北20米)