为什么UI设计中,用户的个人头像大多是圆形的?大舌头藉由归纳网路社群中专家的讨论,逐步厘清这个秘密
大家有没有觉得有越来越多的平台或App ,喜欢使用“圆形” 作为用户的“个人头像” 形状。该不会是近期的设计风潮?还是大部分UI设计师的爱好?或有其他特别的原因呢?大舌头藉由归纳网路社群中专家的讨论,逐步厘清这个秘密,内容精彩不要错过喔 ~
个人头像的定义与发展:
随着网路用户族群快速增加,他们对于藉由平台与其他用户互动的需求就越高,也因此发展出许多可互动的平台类型,例如论坛、信箱、聊天室、部落格到社群等。其中每个用户都代表着一个独特个体(无论是真实身份或虚拟角色),这些个体会有相对应的资讯,以及代表个体的个人头像。而个人头像通常是具个性化(用户觉得能代表自我)的标志,大多以平面或3D图像的方式呈现。
UI上的个人头像英文为”Profile Picture”或”Avatar”,其中Profile Picture在字义上较容易理解,反倒是Avatar,各位读者可能会充满问号,因为大家对Avatar的印象应该都是阿凡达电影(蓝蓝的那出XD)。根据techpedia 平台上的描述,Avatar一词出现于1985年,由卢卡斯电影公司(Lucas Film)内发展线上角色扮演游戏(Habitat)专案人员(Chip Morningstar & Joseph Romero)首先提出。此词源自于印度教对”圣人降临(a descent of the Supreme Being) “的描述,在英文里有”化身(incarnation)”或“代表(manifestation)”之义。

网友对个人头像形状选择的观点:
其实,选择何种形状的论战已不是新闻了,有众多专家在相关论坛中发表意见与讨论。大舌头撷取与整理他们在Quora与Stack Exchange平台上讨论与发表的论述,并简单的分类如下。不过,大舌头先申明,以下内容的排序并无经过提及次数统计(仅随机排列),且多数回应也无相关验证或研究资料,所以大家可当成不同“观点”参考就好。
感受与认知
-
方形太无趣了。
-
大脑可较轻易的处理圆形内的讯息,减少认知的压力。
-
相较于方形,圆形更柔性、有机、安全、顺眼、现代与友善,也更能与他人情感交流。
-
更有关注的感觉,例如想到望远镜或放大镜的视野。
-
大多照片的四周都是无意义的背景或讯息,圆形可以将其切除。
-
通常拍照会把”人”摆在中心,而圆形中心到四周距离都一致,可让脸更突出。
视觉
-
视线在方形的焦点有5个(四个角+中心),而圆形只有一个(中心)。
-
圆润的线条或角度,可让视线自然的追随与运动,不会像看到90度角而停顿下来,更详尽的内容可参考这篇。
-
在扫视的情况下,使用圆形可协助使用者辨识或区分是否为内容,因为内容通常会置于用方型容器,例如文字、照片或专辑等。
其他
-
行动装置普及后,因圆形与手指按压在萤幕上的形状类似,而被广泛的使用。
-
其实人类早就有这样的应用,例如将人物应用于圆形硬币与圆形艺术画中。
-
只是一个设计的风潮,刚好流行到”圆形”这个周期。
-
很多准则或模板都只提供圆形版本。
-
现在的CSS3技术让圆角(圆形)轻易实现且各浏览器也几乎都有支援 。
作者Anthony 于UX movement 上提出了相关观点:
在UX movement 中,作者Anthony也提出了一些有别于上述的观点,大舌头简单整理并陈述如下:
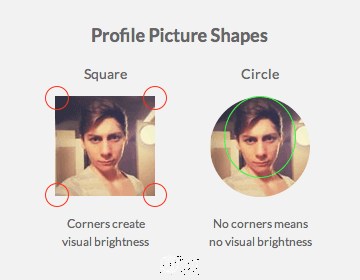
角度的边缘,看起来较明显
通常方形的锐利四角,因为对比(颜色或形状)的关系,在视觉上会更明显,造成干扰。使用圆形并无此问题,所以更可强调重点– “脸部”。

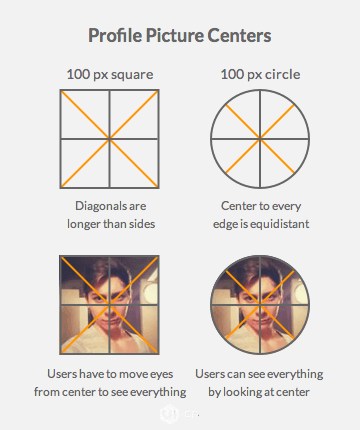
方形对角线较长
方形的对角线比边缘还长,用户目光易延伸出去;圆形半径长皆一致,用户可花更少时间在理解内容,眼球也较不需要移动。

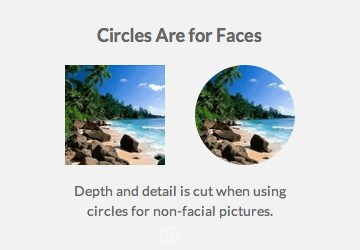
圆型用于非人物图片,效果也是一样的吗?
虽然使用圆形的个人头像可排除不相关的背景,更聚焦于人脸上,但非人物的图片(风景或食物等)也有同样效果吗?Anthony认为不一定,因为可能因此失去了该图片要传达的资讯,如景深或细节等。

大舌头观点:
上面已整理了许多专家的观点,大部分是相当的认同的。不过,大舌头也有一些观点是以上未提到的,想补充给大家做参考,如下:
较强的设计感
大舌头认为圆形的个人头像,能让介面传递较强的设计感。不过这点会受设计师应用的手法,或使用者的主观感受影响。此外,平台无法限制使用者上传图片的品质,若上传图片的品质、构图或美感较差,将其套用在圆形的遮罩里,介面的设计感会比方形的好。
高度亲和力
就如同人与人的交际,在初次见面时,会认为带有严肃表情的人较难相处,而微笑满面的人可马上聊起来。为什么会有这种先入为主的观念呢?这就是“亲和力”高低层度的差异所致。而曲线与圆在人们的印象中,就是亲和力的象征。若介面上使用圆形的元素(个人头像等),使用者可能会产生,此产品学习曲线较低的印象。
好的开始就是成功的一半,对吧!
虽然矩形可让空间利用最佳化,但应用圆形又可多一点留白空间
若不考虑使用者体验与美学,将不同的内容以方形排列,将最具有效能(一种货柜的概念),但这样的产品绝对不会受到用户欢迎的。因此,设计师都应了解留白带来的效益,例如降低视觉负担、增加阅读性、区隔不同内容与更具美感等。适当的留白对产品来说相当重要,同时也考验设计师的基础训练是否扎实。就个人图像而言,同样尺寸下,圆形又能比方形多一些留白空间(在四角处),除了增加与其他内容的区隔性外,也能让介面带点趣味性。
使用圆形个人头像的技巧
css 怎么做?该注意什么?
感谢css3 与各浏览器的技术支援,现在只需要针对个人头像的HTML tag or class 写一行border-radius: 100%; 的css 属性就可以达到!为了向下相容老旧的浏览器,必须针对不同核心的浏览器添加不同的前缀,如下:
给予使用者上传图片的建议
不知道大家有没有这样的经验,就是当你挑好图片并上传后,发现圆形的形状外框遮住了许多重点(例如脸的一角),效果不如预期。其实,设计师可以在上传图片的介面上,提供给使用者一些建议。例如,画出一个人脸可在圆形里完整呈现的区域,这样使用者就会比对自己的图片,并挑选较符合者;或是提醒图片上有字的话,建议的大小为何(可看的清楚);提示不能使用非法图片等。
提供多种预设图片,及更完善的图片编辑器
有些使用者手上刚好没有适合的图片,或认为不重要,可能就不会设定个人头像了。不过,平台若是希望呈现出多种角色互动的氛围(如社群网站),或有协作辨识的需求(如trello)。设计师可在设定流程的页面上,提供多种预设个人头像供使用者快速选择(如多款颜色或企业识别的变形应用),或设计某种自动机制(如帐号的第一个字母)。另外,利用第三方社群登入方式,也能自动载入在该平台上传的头像,是个对使用者较便捷的方式。
再者,若能提供完善的图片编辑器,也能吸引使用者做出更符合自我形象与品质更好的头像,例如挑选滤镜、色相与明度调整等。不过,图片编辑器的有无,应该要取决于平台服务的本质。
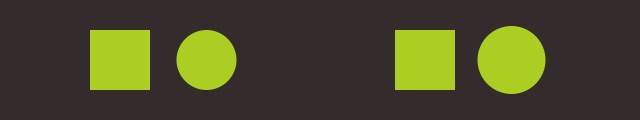
同尺寸下,圆形看起来比方形小
某一圆形的直径与正方形的边长一致,若将两者放在一起,视觉上会认为圆形的较小(如下图左)。如果排版有将两者放在一起的需要,可将圆形放大一点,以达到视觉的平衡(如下图右)。