印刷字体是静态的,而网页字体却是圆滑可塑的。设计师必须预测跨浏览器及终端用户的最终结果,而不仅限于学习如何实现某种特定的视觉外观。除了掌握简单的规则以外,他们一样要理解背后的原因。
01 了解字体的用途
第一要务是检查将使用的字体究竟能做什么。基本上所有字体的用途都是相似的,但有些字体比其它更加合适。Unicode编码的字体提供了成千上万种字形的可能性,而OpenType字体格式则支持更多的功能,例如小号大写字母,旧式风格数字,自由连字以及上下文交替等。
然而,字体的质量取决于字体设计师的创造水准。如果设计者忽视了绘制所有必须的字符,或者忘记了创建相关的功能,那么排版的细节问题也就变得意义不大了。创造专业字体需要大量的时间和精力,而有些设计师并未做好充足的准备。
因此,在将字体纳入页面设计前,检查其字符集和功能的工作就变得举足轻重。字体就像工具箱,有些时候工具箱几乎是空的,用途有限,就像字体只有大写、小写、数字和一些基本拼写一样;有些时候缺少的却是某些关键工具,如果有一把螺丝刀,一把锯但却没有锤子的话,一些钉东西的活就难以完成。
02 巧妙的字集

FF Sero by Jörg Hemker
“字体回滚”(Font Fallbacks)是以单个字符为基准发生的。一旦字符在指定的字体中丢失,回滚系统就会自动从列表中的下一个字体调用这个字符,然后切换回原来的字体。灵活利用这项特性可以达到惊人的效果。举例来说,字体的字符集不具有旧式风格的数字,那么可以找到具有对应数字的字体;删减该字体,只留下所需数字,将其放入回滚列表。文本中的所有数字就会以旧式风格的方式呈现,而其余部分将会以正常字体显示。这可以使你不必对数字进行分别格式化,也摆脱了页面中多余的HTML标签。
03 弄懂数字
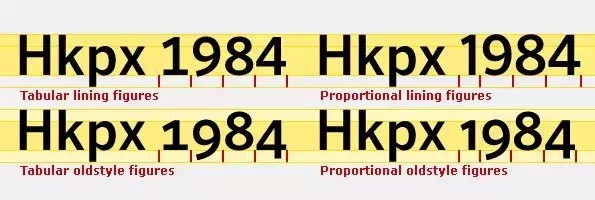
很多专业级的字体都具有几个不同的数字字符集。每个字符集都有它特殊的用途。表格式数字占据相同的空间,让它们垂直排列,而宽度比例数字与其设计相符– 举例来说,数字4要比1宽得多。一方面,旧式风格数字的设计模仿了带X高度属性,上行和下行字母的的小写字符,使其与大小写混合的文本完美融合。另一方面,内衬的数字用于数值,或与大写文本一起使用。
04 切勿伪造字体

FF Ernestine by Nina Stoessinger
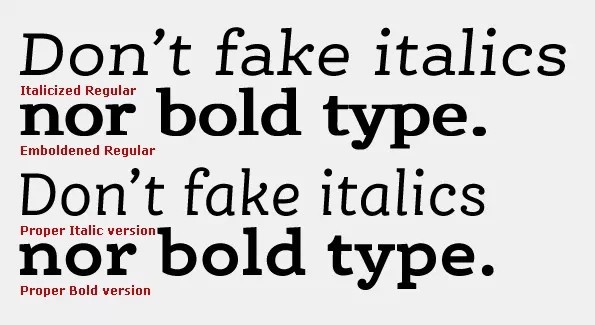
CSS使你可以伪造一些事情。如果字体本身没有粗体的变体,<b>标签可以通过双重渲染+略微侧移的方式将文本人为地加粗。为没有斜体样式的字体加上<i>标签可以实现斜体效果。由此产生的扭曲字符令人惨不忍睹。
更重要的是避免使用<b>和<i>标签,而用<strong>和<em>取而代之。前者只涉及字体的外观,也就是所谓的Bold和Italic. 但或许你只想通过改变颜色和大小的方式强调文本。所以明确你的目的就变得重要了– 加粗字符,抑或强调内容?使用后者赋予你通过CSS文件轻松改变文本外观的自由。一般来说,在CSS文件里定义所有的文本样式,尽可能避免局部样式定义。
05 但如果你必须伪造的话,逼真些
当字符集当中缺少小号大写字母时,伪造它们总会使其相较周围字体过于单薄。倘若字体样式有一个半粗体的变体,或普通和粗体的粗细程度相差无几,那么可以使用更粗的那个来调节文本的明暗程度。别忘了给小号大写字母一点额外的字符空间。
06 谨慎使用复制粘贴
有时候你会在页面中本应是重音或其它特殊字符的地方发现难以辨认的字符。当从文本编辑软件中复制非UTF-8编码的文本时会产生这种情况。字符编码系统将所有的字形映射至给定的字符集,以方便通过网络或存储介质传输数据(主要是文本或数字)。
尽管HTML可以兼容UTF-8,但它会曲解从其它任意编码系统中直接复制的文本,将特殊字符变为随机字母和符号的奇怪组合。此外某些内容管理系统在复制文本的同时也会一并复制格式,造成不可预知的后果。要避免这种问题,最好的办法是使用简易文本编辑器将复制的内容转换为纯文字的格式,而后从那里复制并粘贴到CMS当中。
07 学习HTML实体

FF Spinoza by Max Phillips
看看你的键盘– 你可能没有意识到可用的字符是多么丰富。它们当中的很多是被HTML实体定义的,所以熟记常用的实体是必要的– 便于页面全局排版。你不能直接使用小写的x代替乘法符号,商标符号不仅仅是一个简单的大写T和大写M,浮动的重音符也不能代替引号。
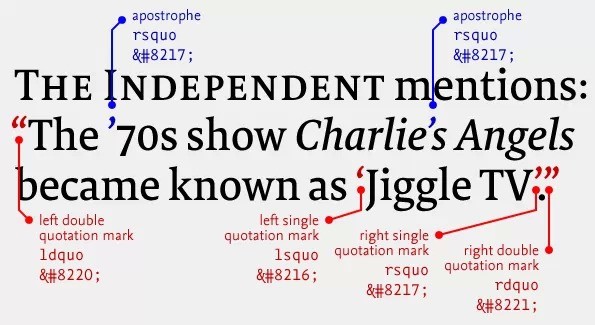
08 正确的引用
说到撇号,正确的形式应该是闭合单引号。一个凸显出不成熟的例子是直引号的使用,它同时也被注重形式的设计师称为‘哑巴引号’。然而,使用合适的卷曲单引号或双引号是不够的。不同的语言有不同的引号使用形式。举例来说,法语使用的引号是指向外侧的三角标识符,而在德语中引号的方向则指向外侧。
09 了解破折号
连字符用来连接邻接的词语,或用于长单词跨行,以及其它用途。有两种其它的水平破折号:en破折号一般为em破折号的一半长度。通常情况下我们用它来指示数值的闭合范围,表示负数,或者阐述两件事情之间的联系。em破折号一般和字体等宽,并且一般用于划定某种想法的停顿,形成嵌入句子中的独立实体。但其具体用法常常引发争论。有些人用em破折号代替en,尽管两者都应该在没有邻接空白的情况下使用,很多字体设计者宁愿加入纤细的空白来避免它们触碰邻接的字符。
10 定义关系,而非绝对尺寸
Web文本的最大优势之一就是它可以被用户调整。如果字体是基于像素定义的,缩放一个页面可能会引起不同文本样式间的相对大小差异,举例来说,正文字号可能会大过标题字号。用相对于标准正文字号的em来定义所有文本是非常关键的。这确保了网页中的所有文本均可产生对应的调整,尊重不同文本字号间的关系。
11 控制换行

FF Spinoza by Max Phillips
缩放浏览器窗口会使文本框变得宽敞或拥挤,而终端用户也可以改变字体大小。这可能令你觉得换行是难以掌控的。但当你对希望达到的最终效果有一个彻底的理解以后,某些特定方面是可以操控的。
换行出现在被p或div标签环绕段落的结尾。在其它情况下,很少有希望下个单词能从新一行开始而插入换行的做法,因此请谨慎使用<br>标签。最常见的原因是要将2个或多个单词放在一起。不间断式空格可以确保邻接单词永远处在同一行。可惜的是不间断式连字符尚未被定义为HTML字符实体。另外,软连字符或自由裁量连字符只应在必要时出现,当文本列过于拥挤,希望分割开超长单词时,它们就可派上用场。
12 注意空格
非间断空格(nbsp)并非HTML中可用的唯一一种空格字符。全角空格(em space)和字体等宽,能够形成一个完美的方形分隔符。半角空格(en space)的宽度是它的1/2。表格式文本当中最有用的是数字式空格(figure space),和字体中的数字占据相同大小的空间;而标点式空格(punctuation space)与点、逗号的宽度相等;薄空格(thin space)可以在人名缩写中的点和下一个字母之间使用,而发丝式空格(hair space)可以将长破折号与相邻的字符分开。还有3倍、4倍、6倍于每全角宽度的空格…
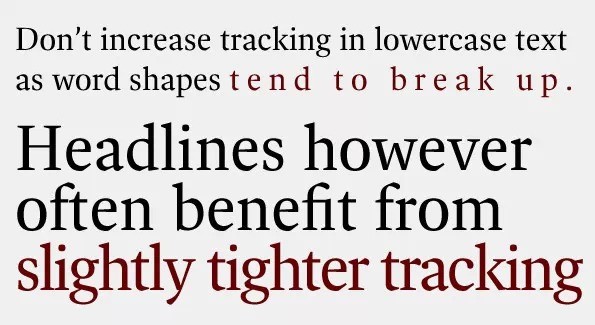
对于阅读体验而言,字符之间与内部的间距与字符本身同样重要。正确的层次结构是字距<词距<行距。应避免在字母之间添加空格,这会令单词隔开并影响可读性。增加字距只能保证对字号很小的文本产生影响。与之相对的是显示尺寸常常受益于紧密的排列,但同样要适度。
分散对齐会对文本的外观产生不利的影响。在对齐文本使之适应行宽的时,词距被扩大,长短不一的空白分散在文本行当中。这令文本的外观变得不均衡,某些文本行中甚至会产生难看的间隔。左对齐/右未对是更易于阅读的排列方式。
除了字距和词距以外,行距一样会影响可读性。过于拥挤的文本行会令文本变得不易分辨。反面来看,如果行距过宽,对于读者而言,准确找到每个换行之后的下一行将会感到困难。
13 再进一步
这些小贴士已经可以帮你创造出更加精细的网页字体效果,但需要学习的东西仍然很多。当你对字体原则了解更加深入,更有自信地使用它们时,你就会明白如何去尝试并拓宽自己的眼界。这方面的一本权威教程是刚刚发行不久的Inside Paragraphs: Typographic Fundamentals,作者为Cyrus Highsmith. 这本宝典和Robert Bringhurst的基础教程The Elements of Typographic Style,或 Erik Spiekermann 和 E.M. Ginger’s所著的Stop Stealing Sheep & Find Out How Type Works是绝配。
上课模式:倍杰电脑学校所有课程采用一对一教学,随到随学,学会为止的上课模式,以学员为根本,以就业为导向,毕业推荐就业!免除学员的后顾之忧!
倍杰课程有包含:CAD制图、办公软件、室内设计、平面设计、UG三维造型编程、solidworks三维设计、PLC编程、青少儿计算机编程等。
张家港倍杰电脑培训学校专业专注电脑软件课程培训15年!
地址:张家港长安南路49号西城大厦4楼(市区医院往北20米)